Vamos a seguir un ejercicio que nos mostrará como consumir webservices REST.
Para seguir este ejercicio, vamos a ir desde atrás hacia adelante. O sea, desde el backend hacia el front end.
En el curso que estoy haciendo nos publicaron la siguiente URL para hacer los ejercicios:
http://www.webkathon.com/pruebasit/products.php
http://www.webkathon.com/pruebasit/products.php?id=1
Que respeta el estándar de una API REST, y nos retorna tres productos.
En mi caso estoy haciendo el ejercicio adaptado con una juguetería, y así, antes de comenzar, creo que es válido plantearse las siguientes dos preguntas.
¿Podría tener mi propia API REST en vez de utilizar la API del curso?
¿Donde podría hostearla?
Para empezar, vamos a utilizar y probar una plataforma que nos recomendaron:
Con esta plataforma, según entiendo, se pueden hacer "mock" o backend de los servicios para poder concentrarse tan solo en el front.
En este punto, queda abierta una segunda pregunta: Si quisiéramos tener un backend propio, y a su vez con datos más reales... ¿Que plataforma deberíamos elegir.. ? ¿Podríamos hacerlo, por ejemplo, con la plataforma de Google Drive? O sea, exponiendo como json algunos datos de la hoja de cálculo. Según tengo entendido esto sería viable... y tendría un interesante nivel de escalamiento....
Quizá en una segunda parte del post, desarrollemos esta pregunta.
 Ok.... y siguiendo los pasos del manual de inicio de Heroku:
Ok.... y siguiendo los pasos del manual de inicio de Heroku:
https://devcenter.heroku.com/articles/getting-started-with-nodejs#prepare-the-app
Ejecutamos en la terminal los siguientes comandos que nos bajarán una aplicación de ejemplo de Heroku.
Seguimos con los pasos del Tutorial ..... creamos la aplicación de ejemplo:
Para seguir este ejercicio, vamos a ir desde atrás hacia adelante. O sea, desde el backend hacia el front end.
Comencemos:
¿Que webservice vamos a consumir?En el curso que estoy haciendo nos publicaron la siguiente URL para hacer los ejercicios:
http://www.webkathon.com/pruebasit/products.php
http://www.webkathon.com/pruebasit/products.php?id=1
Que respeta el estándar de una API REST, y nos retorna tres productos.
En mi caso estoy haciendo el ejercicio adaptado con una juguetería, y así, antes de comenzar, creo que es válido plantearse las siguientes dos preguntas.
¿Podría tener mi propia API REST en vez de utilizar la API del curso?
¿Donde podría hostearla?
Para empezar, vamos a utilizar y probar una plataforma que nos recomendaron:
Con esta plataforma, según entiendo, se pueden hacer "mock" o backend de los servicios para poder concentrarse tan solo en el front.
En este punto, queda abierta una segunda pregunta: Si quisiéramos tener un backend propio, y a su vez con datos más reales... ¿Que plataforma deberíamos elegir.. ? ¿Podríamos hacerlo, por ejemplo, con la plataforma de Google Drive? O sea, exponiendo como json algunos datos de la hoja de cálculo. Según tengo entendido esto sería viable... y tendría un interesante nivel de escalamiento....
Quizá en una segunda parte del post, desarrollemos esta pregunta.
Paso 01: Probando Heroku - Crear cuenta
Vamos a crear una cuenta en https://www.heroku.com/ y lo primero que observamos es que nos solicita que definamos un lenguaje.... aunque programo en Java, voy a elegir Node.js así también aprovecho a "matar dos pájaros de un tiro" y aprender algo acerca de Node.js
Tenemos el siguiente escritorio:
Como dije al principio, la idea es desarrollar el backend con node.js (que entiendo que es algo así como javascript del lado del server, aunque no se mucho mas que eso...).
Mirando un Tutorial de "Getting Started" con heroku y node.js parece que necesitamos tener instalado el node.js en nuestro sisitema... Con lo cual, interrumpimos este post para instalarnos el node.js de https://nodejs.org/en/
Paso 02: Instalando node.js en la PC
Aparentemente... para poder empezar con heroku, tenemos que tener instalado node.js en nuestras PC, así que, hacia ahí vamos:
Voy a bajar la versión 4.4.2 de node.js, para ser un poco conservador... no quiero tener demasiadas sorpresas.
Finalizamos la instalación. ¿Como puedo saber si está bien instalado? Abro la terminal, y ejecuto el comando npm y lo encuentra.
Ok, además tengo que seguir instalando una Toolbar de Heroku:
Y luego:

Y probamos en la terminal:
- npm que verifica que node.js esta instalado
- heroku login, que pide las credenciales de nuestra cuenta
- heroku local, lo cual baja la versión heroku de GitHub
https://devcenter.heroku.com/articles/getting-started-with-nodejs#prepare-the-app
Ejecutamos en la terminal los siguientes comandos que nos bajarán una aplicación de ejemplo de Heroku.
$ git clone https://github.com/heroku/node-js-getting-started.git $ cd node-js-getting-started
Seguimos con los pasos del Tutorial ..... creamos la aplicación de ejemplo:
$ heroku createCreating app... done, stack is cedar-14https://infinite-lowlands-19433.herokuapp.com/ | https://git.heroku.com/infinite-lowlands-19433.git
Ejecutamos:
$ heroku ps:scale web=1
$ heroku open
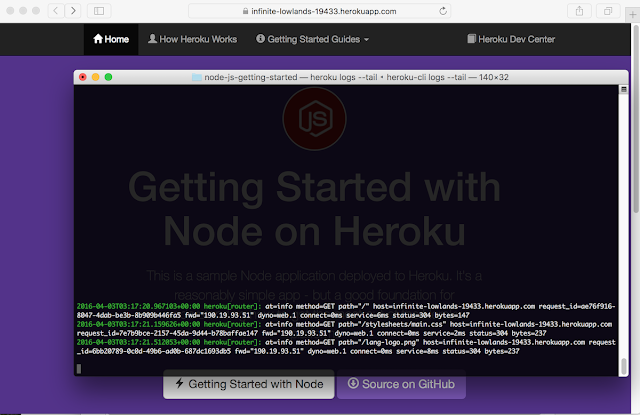
Y vemos la aplicación tipo "Hola Mundo" levantada en la URL que heroku nos asignó:
Ejecutamos también
$ heroku logs --tail
Para verificar que
Va contra nuestra instancia local de heroku.
Observemos en la siguiente pantalla que también está la termial:
Donde Procfile contiene:
web: node index.js
Veamos los dynos (containerss) que están detras de nuestra app:
Es uno solo.... para escalar a varios dynos tenemos que hacer un upgrade de la cuenta/plan gratuito que nos da heroku...
Se puede ejecutar la app localmente
Como se ve a continuación en el puerto 5000
Ejecutamos algunos comandos mas, asociado a promover cambios locales en repositorios remotos ...
npm install --save --save-exact cool-ascii-faces
... etc...
heroku open cool
Y tenemos el nuevo directorio "cool" tanto en la app local como remota:
http://localhost:5000/cool
Un poco mas... para ver addons y otros servicios de terceros que podríamos incorporar:
heroku addons:create papertrail
Igualmente para los addons necesitamos ingresar la tarjeta de crédito... en este punto finalizamos el seguimiento del tutorial:
Como cosas positivas: después de varios pasos
Instalamos y configuramos localmente
- Node.js
- Heroku
- Heroku nos dio un espacio gratuito para hostear una aplicación en internet.
- Podemos versionar con Git
Como cosas negativas... aún no hemos podido hacer nuestro backend de productos...
Aunque tengo una idea de como se podría editar el proyecto
Paso 03: Publicar un servicio JSON de Productos
Con el ejercicio anterior, tenemos al menos, las aplicaciones:
http://localhost:5000/cool
https://infinite-lowlands-19433.herokuapp.com/cool
Vamos con un par de preguntas sencillas:
Y un link útil:
https://devcenter.heroku.com/articles/getting-started-with-nodejs#declare-app-dependencies
Los siguientes links me parecieron interesantes para ampliar el ejercicio:
http://webapplog.com/intro-to-express-js-simple-rest-api-app-with-monk-and-mongodb/
https://codeforgeek.com/2014/06/express-nodejs-tutorial/
Sobre Express, el framework que está por encima de Node.js comparto los links con la documentación oficial:
Con es finalizamos el ejemplo de como crear un entorno de backend con Heroku y Node.js que queda listo para ser consumido desde cualquier front, por ejemplo una aplicación Android como la que estamos armando en los post anteriores (Aplicación de Juguetería)
En un próximo post integraremos el Front Android de la Juguetería con el backend de Heroku y Node.js
Vamos con un par de preguntas sencillas:
¿Podemos agregarle un par de servicios JSON?
Si, sería tan sencillo como agregar:
app.get('/helloJson', function (req, res) {
req.requestTime = Date.now();
var responseText = 'Hello World! + Hola Mundo! Now:' + req.requestTime + '';
// res.send(responseText);
res.json({ user: 'tobi', msg : responseText });
});
Mi Resumen
Agrego un resumen de los nuevos recursos instalados y publicados, con utilidad, al menos para mi:
- http://localhost:5000/cool
- https://infinite-lowlands-19433.herokuapp.com/cool
Heroku, ejemplo "Getting Started" en la PC:
- /Users/pabloin/Desktop/_tmpAndroid/_heroku/node-js-getting-started
Local:
$ cd /Users/pabloin/Desktop/_tmpAndroid/_heroku/node-js-getting-started $ heroku local web # # Abrir # --> http://localhost:5000/cool # --> http://localhost:5000/helloJson # $ npm install $ heroku local # $ git add . $ git commit -m "Demo" $ git push heroku master # # Abre el Remoto en Internet $ heroku open cool
Y un link útil:
https://devcenter.heroku.com/articles/getting-started-with-nodejs#declare-app-dependencies
Ampliando el contenido:
Los siguientes links me parecieron interesantes para ampliar el ejercicio:
http://webapplog.com/intro-to-express-js-simple-rest-api-app-with-monk-and-mongodb/
https://codeforgeek.com/2014/06/express-nodejs-tutorial/
Sobre Express, el framework que está por encima de Node.js comparto los links con la documentación oficial:
- http://expressjs.com/es/starter/basic-routing.html
- http://expressjs.com/es/4x/api.html#res.json
Con es finalizamos el ejemplo de como crear un entorno de backend con Heroku y Node.js que queda listo para ser consumido desde cualquier front, por ejemplo una aplicación Android como la que estamos armando en los post anteriores (Aplicación de Juguetería)
En un próximo post integraremos el Front Android de la Juguetería con el backend de Heroku y Node.js
























0 comentarios:
Publicar un comentario