Haciendo las pruebas con el menú de la aplicación movil, me tope con los
Drawables, y luego con los archivos vectoriales
SVG y luego con la necesidad de utilizar el
Illustrator para este tipo de archivos vectoriales ... y luego que el Illustrator es caro, al menos para un uso no profesional del mismo...
¿Por que quisiéramos tener un archivo SVG cuando lo tenemos en PNG?
Básicamente la respuesta es que estamos pensando en aplicaciones móviles, que correrán en distintos tipos de resoluciones de pantallas, y un único archivo vectorial SVG es capaz de adaptarse a las distintas resoluciones. Mientras que con los PNG tendremos que crear distintas versiones de los archivos, para que sean tomados por la App móvil en función de la resolución de pantalla que esta ejecutando. Lo cual eventualmente nos podría conducir a aplicaciones mas pesadas y quizá a mas esfuerzo de programación...
¿Como se trabaja con los archivos vectoriales?
Los
archivos vectoriales (SVG, IA, CDR) son la contra cara de las
imagen de mapa de bits (JPG, BMP, PNG, PSD, etc...
) (buen post sobre imágenes vectoriales y mapa de bits)
Lo primero que encontramos es que el Software para trabajar con imágenes de Mapa de Bits, no es el mismo que se utiliza para trabajar con imágenes vectoriales. Entonces, mientras que hay cierta equivalencia entre el
GIMP y el
Photoshop para trabajar con imágenes del tipo de mapa de bits.... cuando nos topamos con la imágenes vectoriales, tenemos que buscar otros software de imágenes.
Y en este sentido, desde lo comercial obviamente está el
illustrator, pero afortunadamente para los que buscamos un programa Open Source, tenemos a
Inkscape a la cabeza de las alternativas para trabajar con gráficos vectoriales...
Vamos a probar que pasa con
GIMP y con
Inkscape
Paso 01: Generando Images Drawables
Vamos a intentar hacer imágenes SVG a partir de archivos PGN utilizando GIMP, que es el programa que yo utilizo por ser gratuito, open source y con muy buena reputación. Obviamente la gente que tiene el ilustrator con o sin licencia no necesita leer las siguientes líneas de este post:
Para poder exportar archivos a SVG con Gimp hay que instalar un plugin, que sería el siguiente:
Tomamos como input los archivos PGN de las piezas de ajedrez que estamos utilizando, y las vamos a convertir a formato SVG con el GIMP, el editor de imágenes que utilizo porque es gratuito.
El resultado que estamos buscando sería el siguiente, que alguien ya lo hizo con el illustrator, observar
Observar que tomaron las mismas que yo tengo, que son las del juego Stauton... Pura casualidad ¿Podré obtener el mismo resultado con el GIMP? veremos:
Intento 01: SVG con GIMP
a) Descargamos
https://github.com/jabiertxof/Gimp-to-SVG
b) ¿Como instalalr un plugin de GIMP en MAC? Tenemos la Ruta en la siguiente ruta:
GIMP > Preferencias > Carpetas > Guiones
El resultado, no voy a dar muchos detalles, pero al menos a mi, no me fué bien...
No voy a dar mas detalles, pero voy solo a decir que fue mucho tiempo perdido de intentar hacer andar los plugin en GIMP, quizá por culpa mía mas que por culpa del plugin.... pero esta aproximación/intento fué un fracaso para mí y con esto cierro el tema.
Intento 02: Con INKSCAPE
Por lo poco que leí, inkscape parece muy prometedor como alternativa open source a illustrator.
La interfaz de usuario es muy completa y prometedora que nos permitirá trabajar con con la comodidad que esperábamos sobre los archivos vectoriales.
El siguiente video de YouTube explica bien como convertir un PNG a SVG como quiero hacer:
Veamos el progreso, empezando a exportar la hacia un SVG
Método: Guardar PNG como SVG
¿Que pasa si simplemente abrimos el archivo PNG y le damos guardar como SVG? ¿Es suficiente para utilizarlo dentro de la aplicación móvil?
Hagamos la prueba:
Origen: Archivos PNG
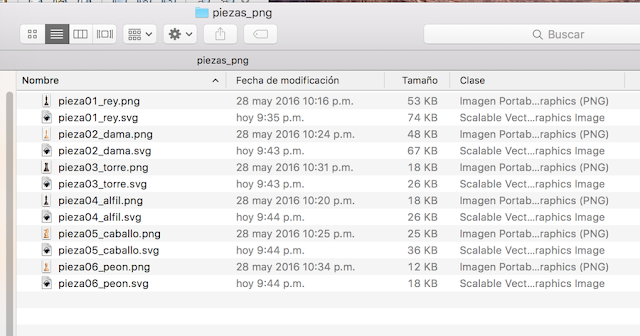
Las siguientes 6 piezas están en formato PNG, vamos a abrirlo con inkscape y "guardar como" SVG






Destino: Archivos SVG
Abrimos archivo PNG:
Guardamos como SVG:
Vemos efectivamente un archivo SVG en su contenido:
Repetimos el procedimiento con los otros archivos
Rey, Dama, Torre, Alfil, Caballo, Peon:
Observamos que por cada pieza PNG tenemos su equivalente SVG:
La intención era subir los archivos SVG a este post de blogger, pero esta operación dice "
rechazada por el servidor":
No se porqué blogger no me deja subir los archivos SVG y en google no encontré una repuesta rápida. Supongo que la respuesta debe ser obvia, en el sentido que son archivos XML...
Vamos a incluir el código SVG en el post (como código fuente) y veremos el resultado en el browser:
Ok, vemos que la imagen del PNG es gigante.... y muy incómoda para seguir desarrollando el post. Por lo cual, voy a mostrarlo de la cuentas de jsfiddle.net:
Veamos lo mismo en la cuenta de CodePen:
http://codepen.io/jonitrythall/post/preserveaspectratio-in-svg
Que muestra los archivos SVG, con la ayuda de
Veamos también el resultado en nuestro propio hosting:
http://mw000561.ferozo.com/pncn/chess/post_png2svg/v1/
Observemos que mientras el PNG se deforma cuando seteamos mas sus dimenciones, el SVG tiene la capacidad de mantener su radio.
El archivo SVG en la página anterior, esta definido en la dimensiones de 300x300px, veamos el HTML
Esto extrapolado a la aplicación móvil, nos da la pauta que deberemos tener presente las dimensiones del rectángulo donde queremos contener al archivo SVG
En el siguiente link, tenemos una forma cómoda de ver al SVG y su comportamiento dentro del rectángulo: cuando varían sus atributos
preserveAspectRatio
http://codepen.io/PabloEzequiel/pen/QEbVrP?editors=1100
Metodo 02: Convertir PNG a SVG con vectorizer.io
En el post siguiente, veremos como utilizar
http://www.vectorizer.io/ para convertir los PNG a SVG con esta página on line.
Con esto daríamos por finalizado el Post
¿Que Aprendimos?
Algunas de las cosas que aprendimos gracias a haber recorrido y escrito este post:
- Hay un software Open Source llamando Inkscape que nos permite trabajar con comodidad con los archivos vectoriales, como los SVG que tan importantes son para las aplicaciones móviles.
- Con el Inkscape (gratis) cubrimos la necesidad del illustrator (caro)
- De forma similar que con el GIMP (gratis) cubrimos el uso del Photoshop (caro)
- Exploramos un método sencillo para convertir un PNG a vectorial SVG
- Algunas pruebas básica de archivos SVG dentro de las páginas web
Son pruebas muy básicas, y los archivos vectoriales y SVG es un tema que vamos a necesitar seguir aprendiendo y profundizando, por su importancia y eficiencia dentro de las aplicaciones móviles.